


Google announced in 2020 that websites with a good user experience would be favored in search engine result pages. In line with that, Google launched a set of performance metrics (Core Web Vitals) to make things easier for marketers and developers.
Here we look at Core Web Vitals in detail and the steps you can take to improve them.
Table of Contents
What are Core Web Vitals?
Core Web Vitals refers to a set of metrics announced by Google in early 2020 that will impact the overall search algorithm starting May this year.
Given that we have only 2 months to May, any website owner or marker that cares about their website is doing anything possible to ensure that they are ahead as far as this update is concerned.
In other words, Core Web Vitals will form a critical part of Google’s page experience score. Google’s ranking algorithm will favor website pages with a good user experience.
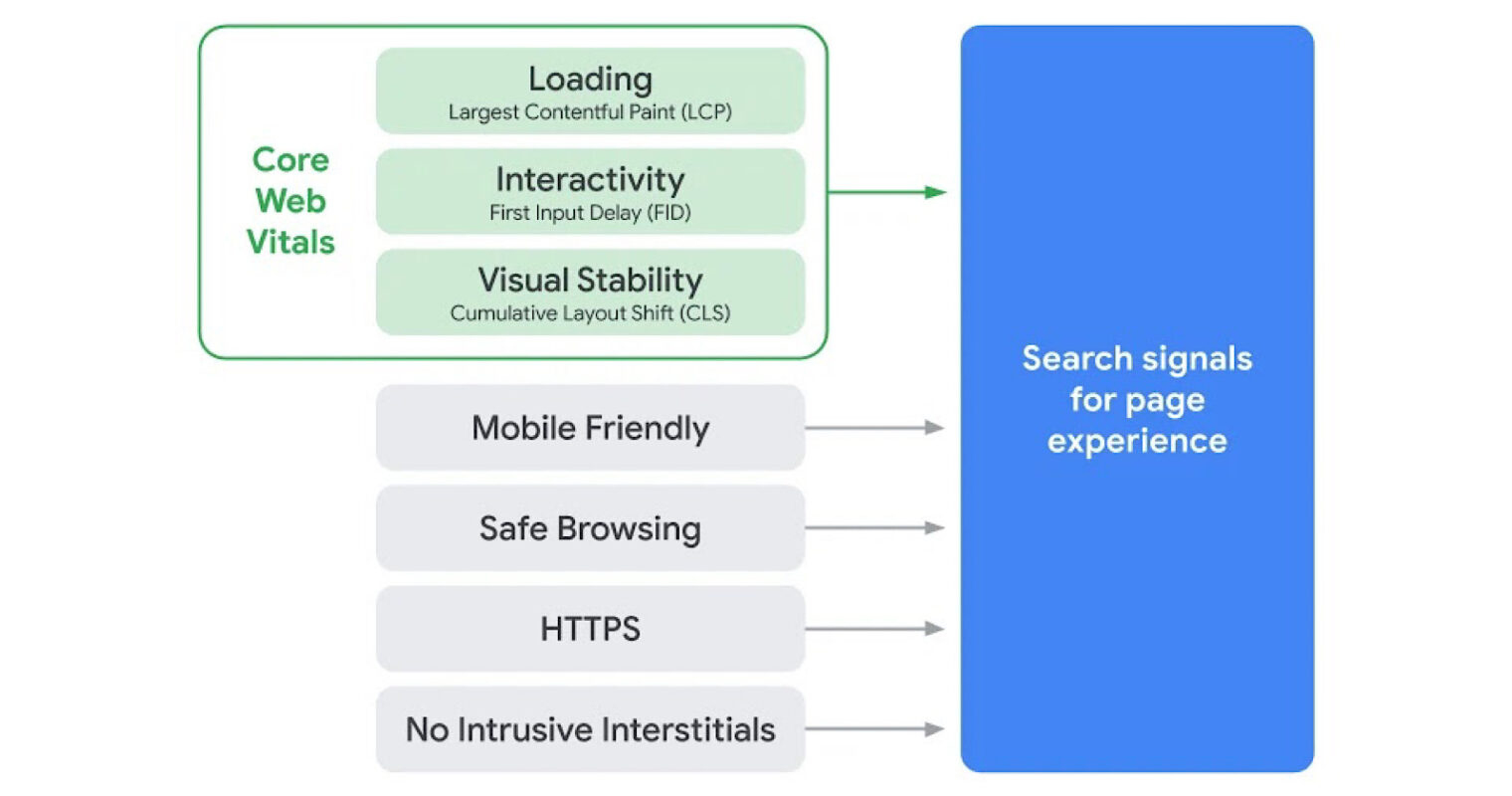
Core Web Vitals – Overview
Loading, Interactivity, and Visual Stability are among the most important metrics of user experience. Here are the critical metrics that form the Core Web Vitals:
- CLS (Cumulative Layout Shift)
- FID (First Input Delay)
- LCP (Largest Contentful Paint)
As earlier stated, these Core Web Vitals play a vital role when measuring your page’s overall user experience.
Core Web Vitals form the basis of how the user is interacting with your website. These metrics will help you gauge how users are interacting with your site.
Largest Contentful Paint (LCP) – Loading
The largest contentful paint (LCP) is the simplest among the three core web vitals. LCP is the total loading speed of your page’s main content, including a block of text, images, and videos.
Notably, Google won’t assess your page if 75 percent of your website content does not load in less than 2.5 seconds.
This is because Google uses the LCP data to determine your site’s user experience. Besides server response and resource load times, other things like Javascript and CSS will also affect your LCP.
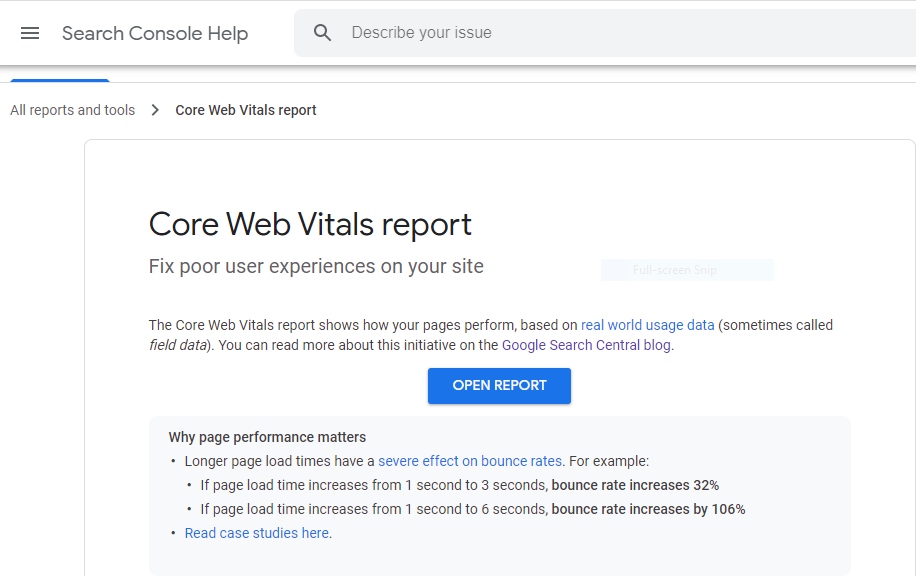
How to Check Your Largest Contentful (LCP) Score
Page loading time is a vital thing for your website. Most visitors will leave your page if it takes longer to load.
According to Google, your site will experience a bounce rate of about 90 percent if it takes one to five seconds to load.
Most internet users are busy and will not wait for your page to load, as they associate a slow landing page or homepage with a bad user experience for the entire site.
In 2018, Google started punishing the slowest and sluggish sites. LCP, however, measures the time it takes for users to access the majority of the content from when they first click the website.
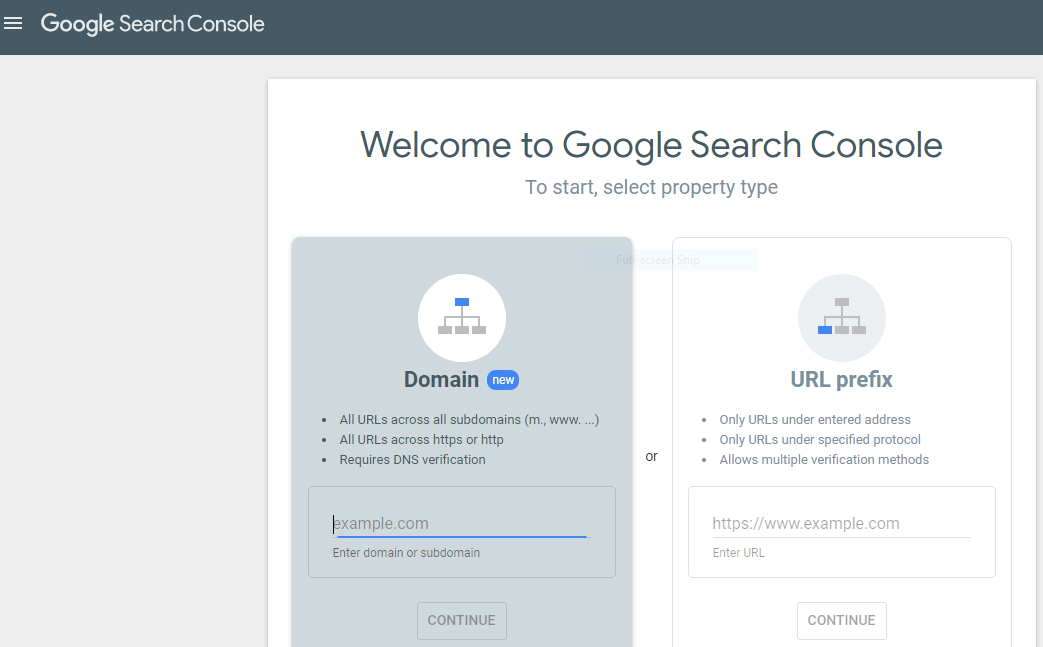
One way to check your LCP score is using your Google Search Console. Google Search Console will check your entire site and tell you which pages are good and need improvement.
- LCP below 2.5 seconds – good
- LCP 2.5-4 seconds – needs improvement
- LCP above 4 seconds – poor
First Input Delay (FID) – Interactivity
First Input Delay (FID) is the second metric of Core Web Vitals. FID focuses on interactivity (measures the time it takes for your page to become interactive).
Specifically, FID checks the time between when a user clicks your website and when they first interact with something on your page (like selecting an item from your website menu).
According to Google, a good FID score is below 100 milliseconds. Anything beyond that is an issue of concern. If your FID score is beyond 300ms, then it needs a boost.
How to Check Your FID Score
As we’ve mentioned, the FID measures the interactivity of your site, including the responsiveness of things like:
- Menu
- Navigation to another page
- Enter email
- Search feature
As with LCP, you can use Google Search Console to check your site’s FID score.
The FID score is ranked as good, bad, or need improvement:
- FID under 100 ms – Good
- FID score of 100-300 ms – Needs improvement
- FID over 300 ms – Poor
Cumulative Layout Shift (CLS) – Visual Stability
The last Core Web Vital metric is Cumulative Layout Shift (CLS). Unlike LCP (which focuses on loading) and FID (which focuses on interactivity), the main focus of CLS is visual stability.
Specifically, CLS checks how stable your page content is by ensuring that no shifts occur in your layout.
Your site will have a content shift if the content a user is looking for takes longer to load. In most cases, another content occurs suddenly, which delays the main content from loading in what is referred to as content shift.
CLS score will help you determine how stable your website is based on how it displays content.
However, it is important to note that not all layout shifts are bad. Bad layout shifts are the ones that occur during loading when the user is not expecting them. Shifts that are clear to the user are not bad.
How to Check Your CLS Score
As with LCP and FID, CLS is ranked as good, needs improvement, and poor:
- CLS under 0.1 – Good
- CLS of 0.1-0.25 – Needs improvement
- CLS over 0.25 – Poor
Why Does Core Web Vitals Matter?
Most website owners and marketers give little attention to shifts in the Google algorithm. However, this is a critical element, especially if you run an online, eCommerce, or SaaS business.
The new ranking signals will affect site ranking (meaning if you don’t take it seriously), you may be a victim of Google’s user experience update.
Even if you operate a traditional brick-and-mortar business but have an online ordering option or are marketing your business using a website, you should not ignore the Core Web Vitals.
Core Web Vitals and other factors like mobile-friendliness and page speed will play a vital role in determining how Google will rank your pages.
If your website has a poor user experience, Google might penalize you for that, and your pages might fall in search results. The case will be worse if your competitors have user-friendly sites as search engines will favor them.
If you are not yet to look at these factors, we encourage you to start doing it now as time runs out. If you need a helping hand when looking into these Core Vitals, experts at AlchemyLeads are here for you.
We have taken the time to learn the Google new user experience update and are willing to spruce up your website experience to ensure you are better prepared for these changes.
Ways to Improve Your Web Vitals Scores
Having that you have read this far, it is obvious that you want to improve your Core Web Vitals and are wondering how you can achieve that. Luckily, we are here to help.
Google gave website owners enough time to prepare for this update before its rollout on May 1. This update’s main goal is to ensure that websites provide users the kind of experience and the content they want.
If you create content with your target audience in mind, you must remain relevant and rank in search engine results pages.
Tools like Chrome DevTools, Lighthouse, and Web Vitals Chrome Extension can help implement these changes.
How to Improve Your LCP Score
As you’ve seen earlier, pages that load slowly will scare users off your site. Most users won’t wait for your page to finish loading. They will move to the next website regardless of how good your content is. Too bad, right?
Poor LCP score in most pages is caused by larger elements like images and block of text. By improving your LCP score, your users will have an easy experience when navigating your site.
Here are top ways to improve your LCP score:
- Find a better web host: Upgrading your web host will boost load times overall (including LCP)
- Remove third-party scripts that you are not using: unnecessary third-party scripts can slow your page down.
- Get rid of large elements: Use Google PageSpeed Insights to check if any elements are slowing your page’s LCP
- Set up lazy loading to ensure that images only load when someone is scrolling down your page
- Minimize your CSS: Bulky codes will delay your LCP times.
How to Improve Your FID Score
A good FID score is necessary for pages that involve faster custom interaction. As earlier stated, FID measures the delay from when a user clicks your page to when their action is fully processed.
As expected, users will bounce if your page’s buttons take a long time to respond. Here are the best ways to improve your FID score:
- Remove unnecessary third-party scripts: Third-party scripts like heatmaps and Google Analytics can adversely affect your FID score.
- Reduce (or defer) JavaScript): Users will find it challenging to interact with your page when JS is loading up.
- Use a browser cache to allow the content on your pages to load faster.
How to Improve Your CLS (Cumulative Layout Shift)
Various reasons can cause a poor CLS on your website, including:
- Ads and iframes without dimensions
- Images without dimensions
- Web Fonts causing FOIT/FOUT
- Content injected dynamically
- Response content waiting for DOM update
To improve the CLS score, you need to take steps to stop the page from shifting when loading. Here are changes you can make to improve your CLS:
- Ensure that all your media dimensions, including images, videos, GIFs, etc., use the right size attributes. This way, the browser will hold the space when your web pages are loading.
- Establish the new user interface elements below the fold to ensure the initial design isn’t changed when the visitor clicks something.
- Be mindful of custom font loading. Don’t overuse graphics or preload fonts, as that will slow down your site.
- Have reserve space for ad elements to avoid accidental clicks.
- Avoid unexpected responsiveness for email signup forms, GDPR notices, etc.
Improve Your Core Web Vitals for SEO with AlchemyLeads
As you have seen, Google’s Core Web Vitals will greatly impact how your website ranks on search engine results pages. Google knows that users expect an optimum experience and thus the new metrics.
Keeping up with Google’s user experience update requires a lot of changes. For one, these changes will require a lot of time and skills.
If you are like most business owners, you are looking for a reputable SEO company to update to handle these changes to maintain a robust online presence.
We are here to take the load off your shoulders so you can focus on the important parts of running your website. Our SEO and web design experts at AlchemyLeads will ensure that your website is up to date with these three Core Web Vitals and other critical updates.
Google ranking is constantly shifting, and having us on your side will ensure that you are in a position to adapt to these changes as they occur.
At AlchemyLeads, we understand that Core Web Vitals only form part of the Google Search algorithm, and as such, should not be your only focus in 2021. Things like mobile-friendliness and site speed will impact your ranking.
Some of the tasks we implement to improve your page’s load times and mobile experience include:
- Redirect Reduction
- Minimize HTTP Requests
- Defer JavaScript & JavaScript Loading
- Enable Browser Caching
- Minify Resources
- Optimize Images
- Enable Compression
- Reduce Server Response Time
- Optimize CSS Delivery
- Optimize Fonts
- Eliminate Render-Blocking Resources
- Minimize JavaScript & CSS
- Prioritize Above the Fold Content
- Lazy Load External Scripts
- Shove Scripting Below the Fold
Eliminate Render-Blocking Resources
Here is a small trick from Israel Gaudette to reduce your render-blocking by ~200ms (Which improves CWV)
1. Download Code Snippets plugin here: https://wordpress.org/plugins/code-snippets/
2. Create a new snippet (load sitewide) with the following code:
All these will help improve user engagement, boost traffic, and increase revenue when you apply these tactics continuously. If you need any help optimizing your core web vitals, please reach out to us by filling out the form below this post.