


Video is the most powerful form of content on the internet. It’s more engaging than any text, conveys information effectively, and can be used by anyone for any purpose. For digital marketers and business owners, video can be one of the most cost-effective and efficient ways to connect with potential customers organically and naturally.
In the last ten years, the video format has exploded in popularity. YouTube, which started in 2005, now averages almost half a million hours of new content daily.
In the early 2010s, the rising popularity of videos left Google and other search engines with a problem. The video media format prevented crawlers from evaluating the content, negatively affecting the quality of video recommendations. In 2012, Google, Bing, and Yahoo found a solution—video schema markup.
In 2021, video schema markup is more important than ever. With the recent flood in the quantity of video content and subsequent algorithm shifts, like CWV (core-web-vitals), viewership has been pushed further up the pyramid, meaning top-ranking and recommended videos now hold a larger share of viewership than ever. If you’re not taking advantage of video schema markup, you’re putting yourself and your videos at a competitive disadvantage.
Understanding the basics of video schema is important for a successful and well-rounded digital marketing campaign. When used correctly, schema markup will make your videos more visible, popular, and successful. In this post, we’ll cover the basics of video schema and provide a how-to guide for integrating schema markup into your content.

Table of Contents
What is Video Schema Markup?
Video schema markup is a form of structured data, or code. This code provides search engines with a description of the content in your video, allowing them to better understand and process your content.
The goal of search engines is simple—they just want to quickly provide searchers with high-quality and relevant content. Without video markups, a lack of information makes recommending the right video difficult. While web crawlers can easily read and understand articles and blog posts, they can’t be used on videos, leaving search engines guessing about the relevancy of prospective video recommendations. By including video markups, you make the job of the search engines easier, and in exchange, you receive preferential treatment in search rankings.

How to Use Video Schema Markup
While structured data is code, you don’t have to be a developer or have prior experience to make full use of video schema markup. JSON-LD, or JavaScript Object Notation for Linked Data, allows you to implement schema markup directly into your videos with just a little effort.
In this step-by-step guide, we’ll go over the basics of how to use structured data to create video schema markups, both using a third-party tool and from scratch.
Creating Schema Markups Using a GOOD SEO Schema Markup Generator
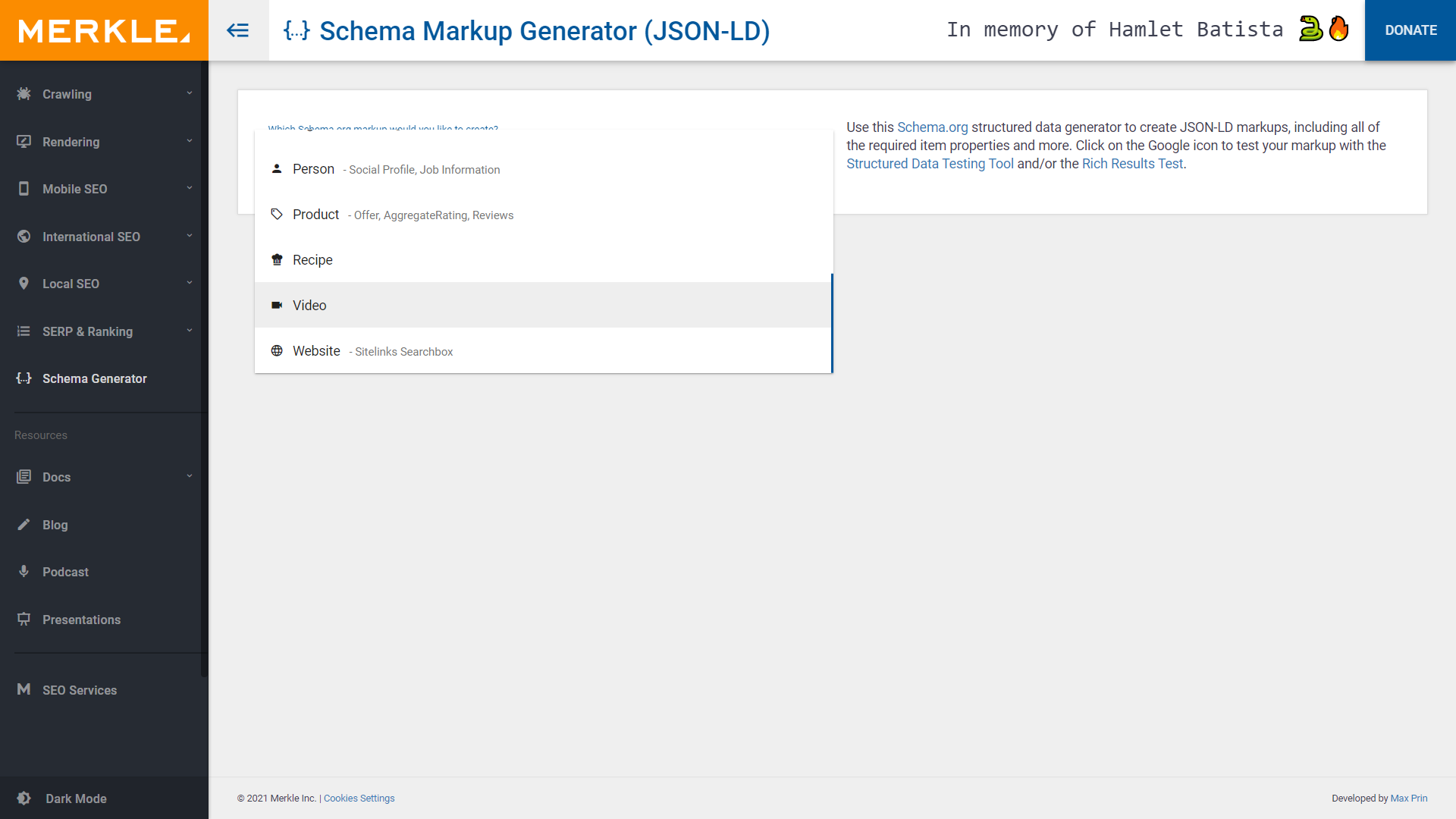
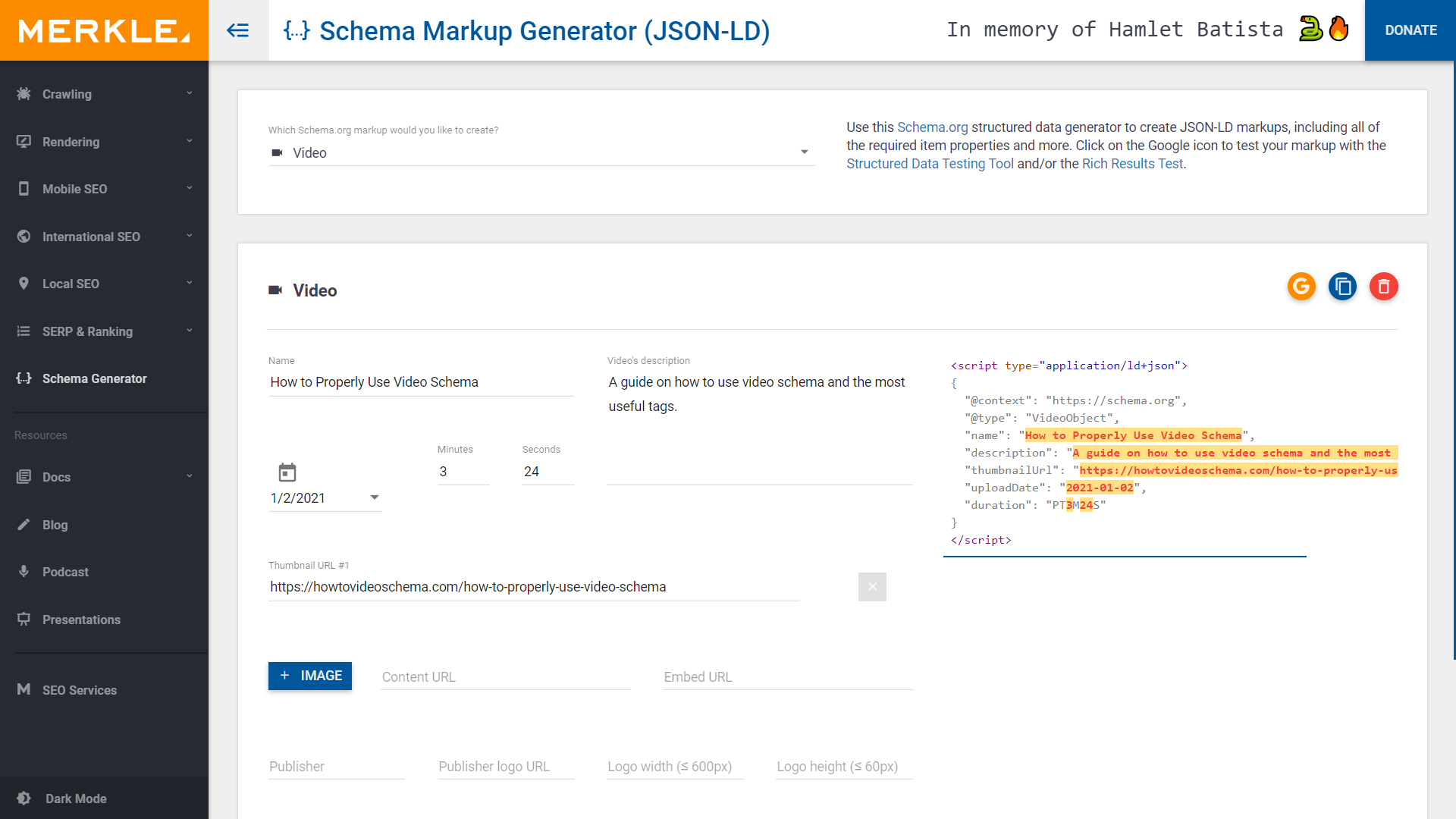
While Google’s Structured Data Markup Helper is helpful for creating schema markups, it unfortunately doesn’t allow video as a format type. Instead, marketing tools like these help makes creating advanced SEO strategies by making schema markups a breeze. Using the tool is simple—just fill in the form and watch as the code self-populates on the right.
1. Select the Video Markup Format
As we’re creating a schema markup for a video, we first select Video in the drop-down menu.
2. Fill out the Desired Information
Fill out the information you’d like search engines to know, making sure to fill out the required properties of description, name, thumbnailURL, and uploadDate.
3. Verify Your Code
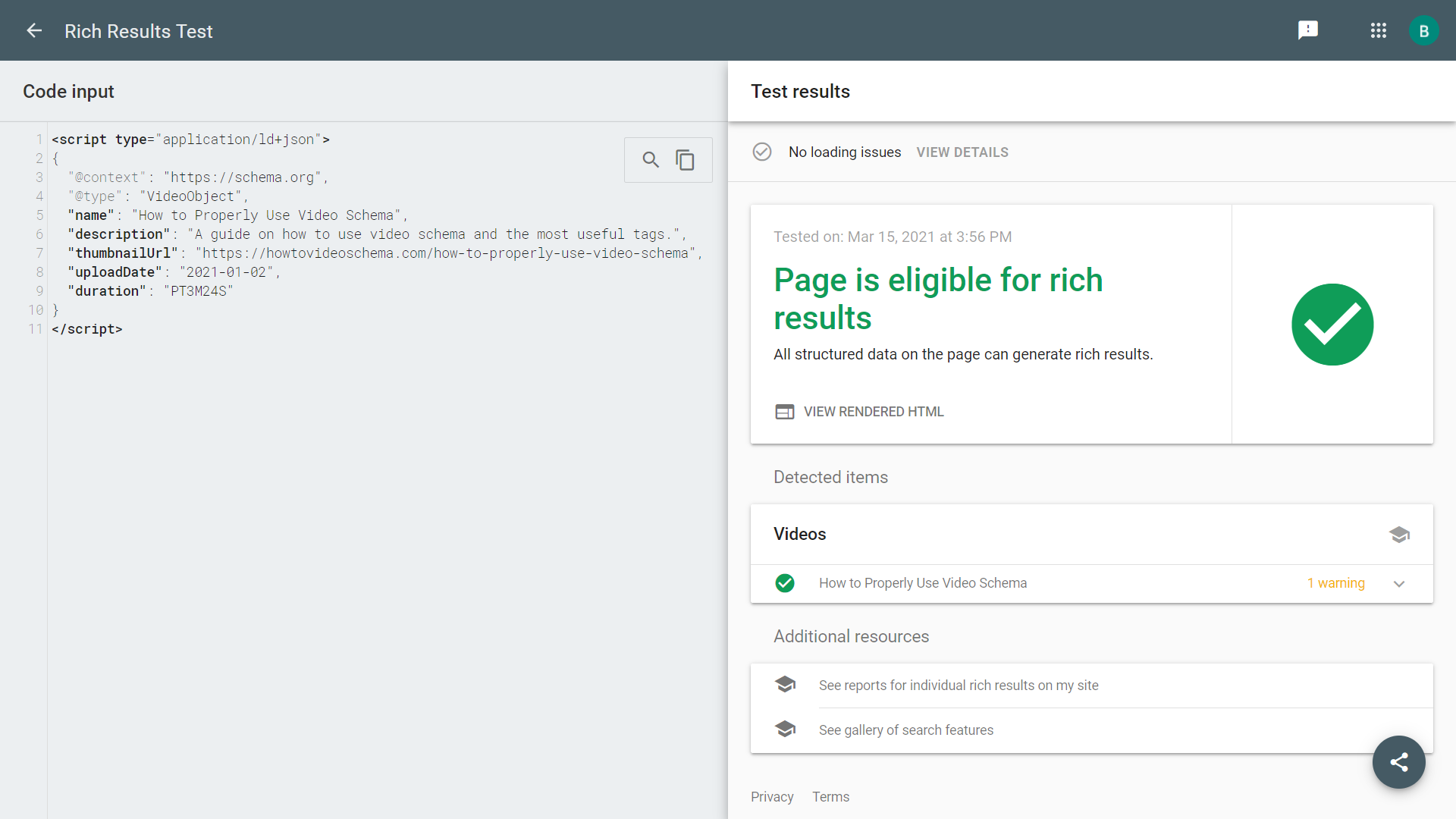
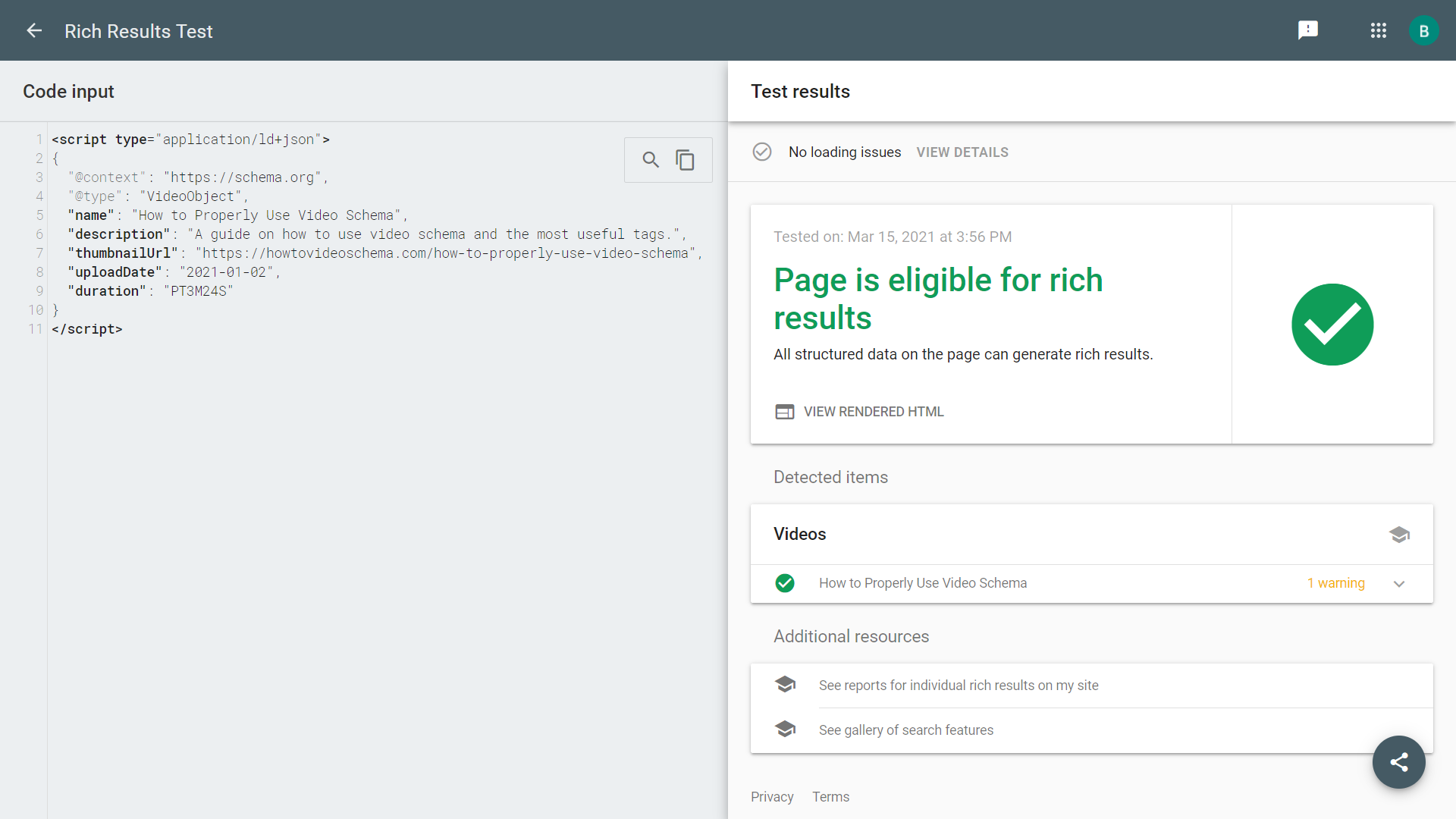
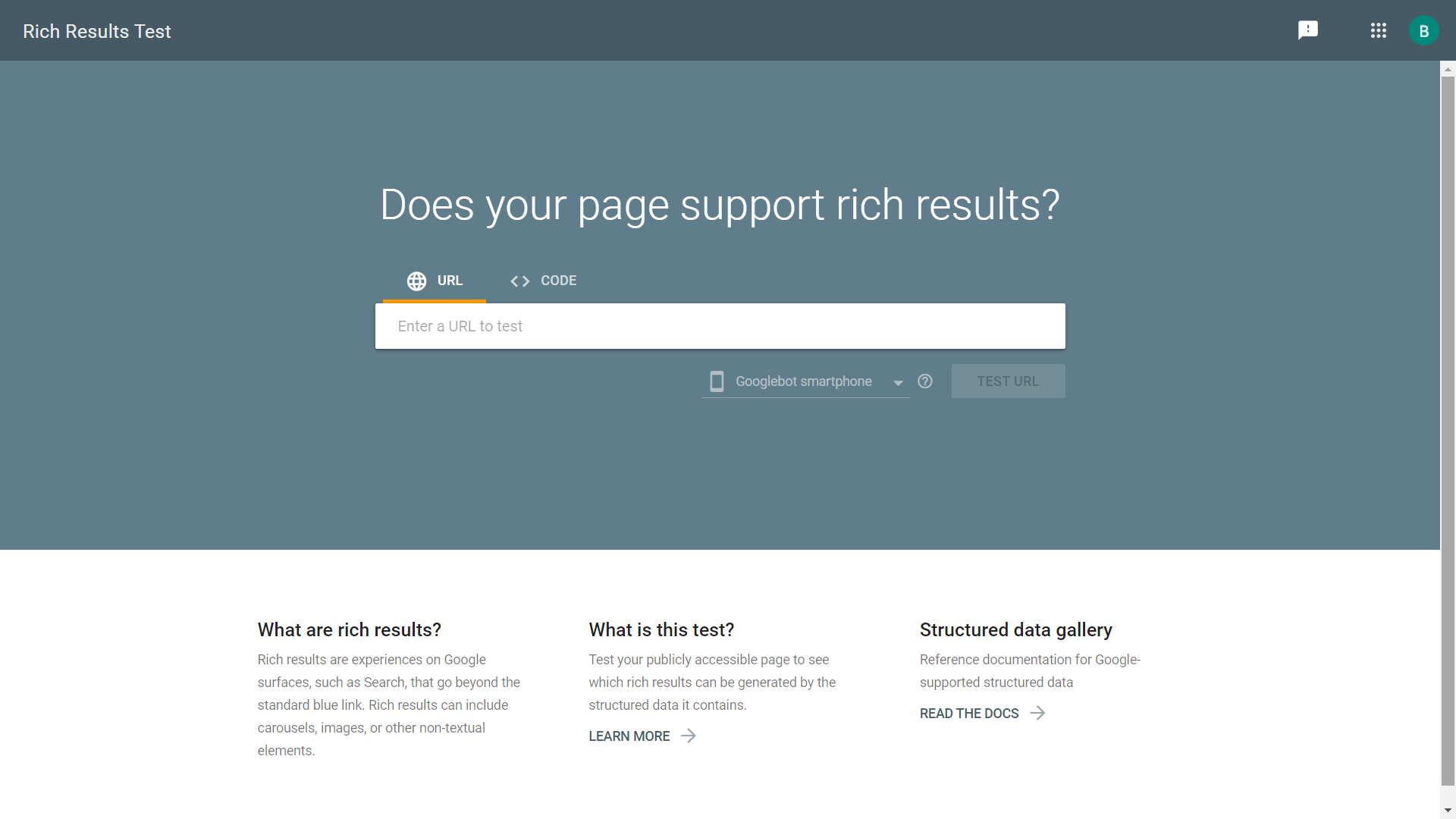
Once you have your JSON-LD code completed, it’s time to verify that it works. Post it in Google’s Rich Results Tool to ensure that it’s error-free.
4. Insert Your Markup into your Page’s HTML
Insert your markup into the head or body section of your page’s HTML code. If your website builder provides you with the option, load the code once.
5. Verify Everything is Working
Once you’ve pasted your code in, it’s time to ensure that it works on your site. Paste the URL into Google’s Rich Results Tool to double-check that everything is working.

Creating Schema Markups from Scratch
While creating video markups from scratch may seem intimidating, the process is quite simple. While using third-party tools does save time, writing your own code is also a viable option and offers tons of flexibility. As TechnicalSEO’s tool only allows you to use their default tags, filling out the information and copying the code onto a notepad can allow you to customize your tags for your video.
1. Create the Script Element
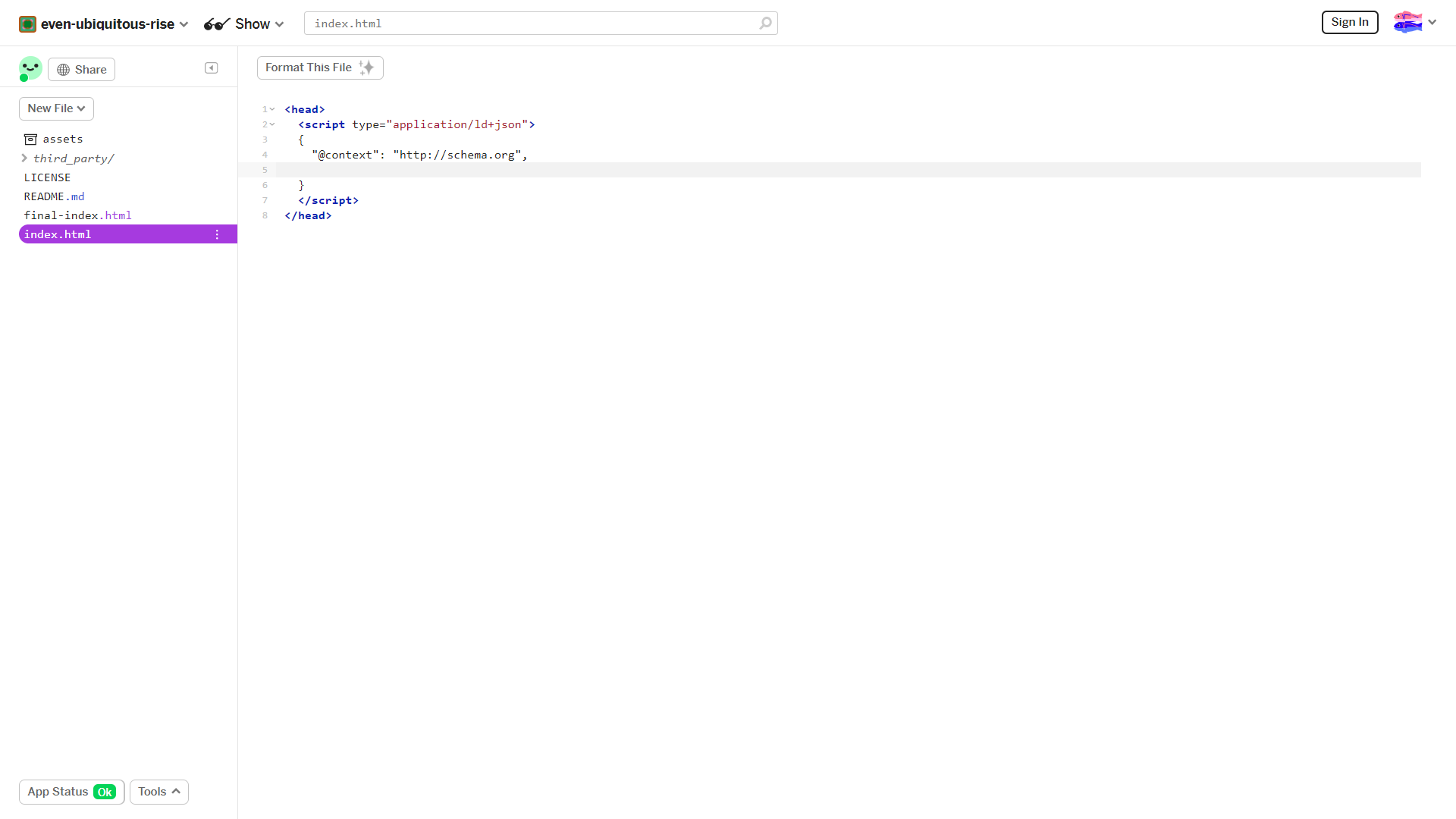
To use video schema markup using JSON-LD, we need to create a script element in either the head or body of the video page.

In index.html, you’ll first need to add a <script> element of type application/ld+json. Inside this element, we also need to let the search engines know that we’re using structured data from http://schema.org, using @context.
2. Set the Schema Markup Type to VideoObject
Now that we’ve created the <script> element, we need to tell the search engines what type of content we’re describing using our schema markups.
As we’re creating schema markups for videos, we need to set the type to videos. We can do this by setting @type to VideoObject.
3. Include the Desired Properties/Tags
Once the framework for the tags is set, we just need to include the desired tags and accompanying information. While the tags can be listed in any order, they should be separated with a comma.
In this guide, we’ll be creating a hypothetical schema markup for a video titled “How to Properly Use Video Schema”.
To tag the name of the video in the schema markups, we need to create a name tag labeling the name of the video as “How to Properly Use Video Schema.” Make sure to include two sets of quotations around the name parameter and the video title string.
Once we’ve created the name tag, we can replicate this with all of our other desired tags. In this case, we’d also like to tag the description as “A guide on how to use video schema markup and the most useful tags.” We’d also like to include a URL of a thumbnail that we’d like search engines to show in search results, along with an upload date and duration.
For the thumbnail, we simply need to include the link to the desired thumbnail picture, along with the thumbnailURL tag.
The upload date tag needs to follow the ISO 8601 date format. In this case, let’s say the video was uploaded on Jan 2 2021, at 00:11:01, UTC. The string for date and time should then be “2021-01-02T00:11:01+00:00”
Finally, we’d like to include the duration of the video, which needs to follow the ISO 8601 duration format. As our video is 3 minutes and 24 seconds, we write the duration as PT3M24S.

4. Verify Your Code
Once you have your JSON-LD code completed, it’s time to verify that it works. Post it in Google’s Rich Results Tool to ensure that it’s error-free.
5. Insert Your Markup into your Page’s HTML
Insert your markup into the head or body section of your page’s HTML code. If your website builder provides you with the option, load the code once.
6. Verify Everything is Working
Once you’ve pasted your code in, it’s time to ensure that it works on your site. Paste the URL into Google’s Rich Results Tool to double-check that everything is working.

The Most Important Video Markup Tags
As mentioned before, search engines can’t process videos the same way they process text, making schema markups an incredibly important method of conveying valuable information about your content. Including these tags on your videos will provide search engines with the information they need to rank your videos highly.
Schema.org, a collaborative community website, currently maintains a list of tags that can be used for your videos. The large variety of properties listed can all be used to add information to your videos via schema and boost your SERP visibility.
For each format, there is a list of required tags and supplementary tags. While there are a plethora of properties available for videos, we’ll focus on a few that we consider the most crucial.
The Required Tags
These tags are required for the VideoObject format, and therefore must be included in your video schema markup code.
Name
Naturally, knowing the name of your video is an important part of understanding its content. If your video is targeting a certain cluster of keywords, including an iteration of these keywords in the title of your video and tagging the name using schema markups can be a particularly effective SEO combination.
Description
The description is a quick summary of the video content, typically limited to around 160 characters. As with the name of the video, including and reinforcing the usage of relevant keywords in the description is a good strategy for SEO.
ThumbnailURL
By providing the link to your video’s thumbnail, you allow search engines to display your video’s thumbnail in the search results.
Thumbnails are extremely effective at improving click-through-rates (CTR) and should be picked from your video with purpose. When using thumbnailURL, you must include the link to the image files themselves, which must be crawlable and indexable. Images should also be in either the .gif, .png, .jpg, or .jpeg file formats, and should be at least 30 pixels by 60 pixels.
UploadDate
The date of the video upload must be included in your schema markups. Providing this information helps users determine if your content is still relevant before clicking through. As users are more likely to click through on newer videos, content creators are incentivized to refresh their content and post new videos in order to maintain their ranking.
The Suggested Tags
While these tags aren’t required, they can offer search engines or users useful additional information.
Duration
The length of the video can make (or break) the video for the audience, making it an important piece of information for the search engine to know and display. When tagging the duration of a video, it’s important to understand your audience and potential visitors. Do your potential visitors want long-form content? Or, do they prefer something short?
Typically, searchers prefer shorter content, allowing them to quickly learn the information and move on. If you have a short, informative video, including the duration using video schema markups is often a good move, boosting your CTR and popularity. Conversely, including the duration of a longer video may dissuade your audience from clicking through, dropping your ranking on the SERP.
Transcript
Transcripts allow content creators to write content free of the character restrictions posed by the name and description.
Adding a transcript that targets the same keywords as the name and description can provide an SEO boost and improve rankings.
Expires
The expires tag allows you to set an expiration date on your video, after which your video will no longer be available. This expiration date can be particularly handy for videos created targeting a specific time frame that may become irrelevant. The expiration date, just like the upload date, should be written using the ISO 8601 format.
ContentURL
The tag contentURL provides search engines with a URL linking directly to the video file. Google recommends that either the contentURL or embedURL tag is used.
EmbedURL
The embedURL tag, similarly to the contentURL tag, provides search engines with a link directly to the video file. This helps search engines find the video by directing them to where the video is hosted.
Conclusion
While using video schema markup doesn’t guarantee higher rankings, it’s a good way to ensure that Google and other search engines can understand your content and rank it properly. By including thumbnails for eye candy and other useful information, video markups let you stand above the crowd, improving the all-important CTR.
With tools such as GoodSEO’s schema markup generator and Google’s Rich Results Test, it’s easier than ever to integrate schema markups into your videos. With the overcrowded nature of the video content landscape, can you afford to miss out on the benefits?